ตกแต่งเว็บไซต์ให้สวยงามและน่าสนใจด้วย CSS
ปัจจุบัน CSS มีการพัฒนาอย่างต่อเนื่องเพื่อเพิ่มความสามารถใหม่ ๆ ให้กับสไตล์และการแสดงผลของเว็บไซต์ เพื่อตอบสนองความต้องการของนักพัฒนาและผู้ใช้งานในยุคที่มีการแข่งขันทางด้านความสวยงามและประสบการณ์การใช้งาน (User Experience) ของเว็บไซต์ ซึ่งมีความสำคัญอย่างยิ่งในปัจจุบัน บทความนี้เหมาะกับมือใหม่ที่กำลังเริ่มต้นศึกษาการพัฒนาเว็บไซต์ ซึ่ง CSS ต้องทำงานร่วมกันกับภาษา HTML จะเป็นยังไงไปอ่านกันได้เลย
| เลือกอ่านตามหัวข้อได้เลยครับ CSS คืออะไร? หลักการทำงานของ CSS ประวัติความเป็นมาของ CSS มารู้จักกับ CSS3 ข้อดี VS ข้อเสียของ CSS สรุปภาษา CSS ฉบับคนทำโปรเจค |
CSS คืออะไร?
CSS (Cascading Style Sheets) คือภาษาสำหรับกำหนดรูปแบบและการจัดแสดงเนื้อหาในเว็บเพจ ซึ่งใช้เพื่อกำหนดความสวยงามและเลเอาท์ของเว็บไซต์ โดย CSS ใช้ในการกำหนดสีพื้นหลัง (background), ขนาดและตำแหน่งของตัวอักษร (font), การจัดวาง (layout), และการสร้างเอฟเฟกต์ต่างๆ เพื่อให้หน้าเว็บดูน่าสนใจและมีความทันสมัยมากยิ่งขึ้น ส่วนใหญ่จะใช้งานร่วมกับภาษา HTML โดยการกำหนด selector เพื่อเลือก element ที่ต้องการเปลี่ยนแปลงลักษณะการแสดงผล แล้วกำหนด property เพื่อกำหนดค่าลักษณะการแสดงผล นอกจากนี้ยังสามารถทำเว็บไซต์ให้รองรับกับอุปกรณ์ต่างๆ อาจเป็นเครื่องคอมพิวเตอร์, แท็บเล็ต, สมาร์ทโฟน หรืออื่น ๆ ที่มีขนาดหน้าจอแสงผลที่แตกต่างกันหรือที่เรียกว่า Responsive design ช่วยให้เว็บไซต์มีประสิทธิภาพและสะดวกในการใช้งาน
หลักการทำงานของ CSS
CSS มีหลักการทำงานแบบ "Cascade" หรือ "Cascading" ซึ่งหมายความว่าเมื่อมีกฎที่ใช้กับองค์ประกอบเดียวกัน CSS จะใช้กฎที่มีข้อบังคับ โดยระดับความสำคัญมากที่สุด หรือใช้กฎที่อยู่ภายในองค์ประกอบนั้นๆ ซึ่งทำให้ผู้พัฒนาเว็บสามารถควบคุมสไตล์แต่ละส่วนของเว็บไซต์ได้อย่างละเอียดและมีความยืดหยุ่นสูง นอกจากนี้ยังช่วยให้เว็บเพจโหลดเร็วขึ้นเนื่องจาก CSS ช่วยในการแยกส่วนการแสดงผลจากเนื้อหาของเว็บเพจ ทำให้เว็บไซต์โหลดได้รวดเร็วและมีประสิทธิภาพมากยิ่งขึ้น

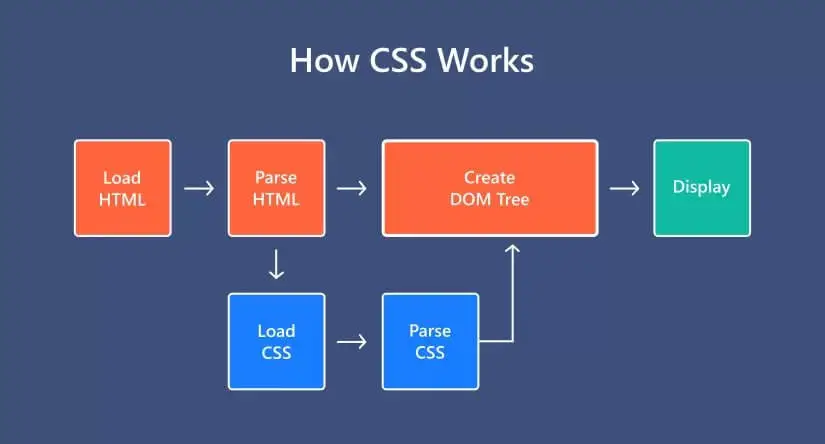
รูปภาพแสดงหลักการทำงานของภาษา CSS ร่วมกันกับภาษา HTML
ประวัติความเป็นมาของ CSS
CSS เกิดขึ้นเพื่อแก้ไขปัญหาในการแสดงและการกำหนดรูปแบบของเว็บเพจในช่วงต้นของอินเทอร์เน็ต เว็บไซต์ถูกสร้างขึ้นด้วย HTML อย่างเดียว ซึ่งเกี่ยวข้องกับโครงสร้างของเนื้อหาเท่านั้น ไม่มีความสามารถในการกำหนดรูปแบบหรือการจัดวางเพิ่มเติม ดังนั้นจึงมีความจำเป็นที่ต้องมีภาษาที่สามารถใช้กำหนดรูปแบบและสไตล์เพิ่มเติมให้กับเว็บไซต์ เมื่อ Tim Berners-Lee สร้างโครงการ World Wide Web (WWW) ในปี 1990 และเขียน HTML ครั้งแรก ต่อมาในปี 1994 ชาวดัตช์ชื่อว่า Håkon Wium Lie ทำงานกับสถาบันควบคุมเน็ตแห่งยุโรป (CERN) ซึ่งเป็นส่วนหนึ่งในโครงการของ Tim Berners-Lee ได้เสนอแนวคิดของ Cascading HTML style sheets ที่สามารถเปลี่ยนแปลงการแสดงผลของ HTML โดยใช้สไตล์ที่ถูกกำหนดในรูปแบบแยกตัวออกมา แนวคิดนี้ได้รับการพัฒนาต่อยอด ก่อนที่เปลี่ยนชื่อเป็น CSS ภาษา CSS รุ่นแรกถูกเผยแพร่ในปี 1996 และเกิดความเปลี่ยนแปลงในรุ่นต่อๆ มา ปัจจุบัน CSS ได้กลายเป็นเครื่องมือสำคัญที่ใช้ในการออกแบบเว็บเพจและเกมออนไลน์อีกด้วย
รู้จักกับ CSS3
CSS3 มีความหลากหลายในการกำหนดรูปแบบและสไตล์เว็บเพจ โดยรวมถึงการเพิ่มเอฟเฟกต์และคุณสมบัติใหม่ ๆ เพื่อช่วยให้นักพัฒนาเว็บสามารถสร้างเว็บไซต์ที่สวยงามและสมบูรณ์มากยิ่งขึ้น โดยเพิ่มความสามารถเข้ามาใหม่ยกตัวอย่าง เช่น
- การกำหนดรูปแบบทางภาพ โดยช่วยให้นักพัฒนาสามารถกำหนดรูปแบบทางภาพโดยไม่ต้องใช้ภาษาอื่น ในการจัดการรูปภาพและกราฟิก เช่น เพิ่มเงาหรือสไลด์เนื้อหา
- แอนิเมชันและการเคลื่อนไหว โดยรองรับการสร้างแอนิเมชันและการเคลื่อนไหวขององค์ประกอบต่างๆ ที่ช่วยให้สามารถสร้างเอฟเฟกต์และการเคลื่อนไหวให้กับเว็บไซต์ได้ทำให้เว็บไซต์ดูน่าตื่นตามากยิ่งขึ้น
- เว็บแบบ Responsive design โดยสนับสนุนความสามารถในการสร้างเว็บไซต์ที่ Responsive หรือ ที่เรียกว่าเว็บไซต์ที่ปรับตัวให้เหมาะสมกับอุปกรณ์ที่ใช้ในการเข้าชม เช่น มือถือหรือแท็บเล็ต สามารถแสดงเนื้อหาได้อย่างครบถ้วนไม่ว่าจะเป็นจอแสดงผลขนาดเล็กหรือใหญ่
- การกำหนดรูปแบบฟอร์ม โดยช่วยให้สามารถกำหนดรูปแบบของฟอร์มให้สวยงามและมีความสวยงาม
- การทำงานกับฟอนต์ มีความสามารถในการกำหนดรูปแบบฟอนต์ที่สวยงามและสำหรับไปใช้งานที่เว็บไซต์ได้ตามที่ต้องการ
ข้อดี VS ข้อเสีย ของ CSS
ข้อดีของ CSS
- มีความยืดหยุ่นและประหยัดเวลา ช่วยให้ผู้พัฒนาเว็บไซต์สามารถแก้ไขหรือเปลี่ยนรูปแบบทั้งหมดของเว็บไซต์ในไฟล์เดียว โดยไม่ต้องแก้ไขทีละหน้าของ HTML ทำให้ประหยัดเวลาและง่ายต่อการบำรุงรักษาเว็บไซต์ในอนาคต
- มีความสวยงามและความน่าสนใจ ช่วยให้เว็บไซต์มีความสวยงามและสไตล์ที่น่าสนใจ โดยสามารถกำหนดสีพื้นหลัง รูปแบบตัวอักษร ขนาด ตำแหน่งและเอฟเฟกต์ต่างๆ ให้กับเนื้อหา
- มีความเร็วในการโหลด ช่วยแยกส่วนการแสดงผลจากเนื้อหา ทำให้เว็บไซต์โหลดเร็วขึ้นและลดการใช้ทรัพยากรของเว็บเซิร์ฟเวอร์
- มีความเข้ากันได้ เป็นเทคโนโลยีที่เข้ากันได้กับหลายเว็บเบราว์เซอร์ ทำให้เว็บไซต์ทำงานได้ดีบนแพลตฟอร์มที่แตกต่างกัน
ข้อเสียของ CSS
- มีความซับซ้อนในการเรียนรู้ อาจมีความซับซ้อนในการเรียนรู้ โดยเฉพาะสำหรับผู้เริ่มต้นที่ไม่คำนึงถึงข้อกำหนดที่ต้องการในการเรียกใช้รูปแบบ อาจทำให้ต้องใช้เวลาสักระยะ
- Cross-browser Compatibility (ความเข้ากันได้ของเบราว์เซอร์) บางครั้ง CSS อาจมีปัญหาในการแสดงผลในเบราว์เซอร์ที่แตกต่างกัน ทำให้ผู้พัฒนาต้องทำการปรับแต่งสไตล์เพื่อให้เหมาะสมกับเบราว์เซอร์ต่างๆ
- มีข้อจำกัดในการจัดแสดงผล บางครั้ง CSS อาจมีข้อจำกัดในการจัดแสดงผลเหตุในสภาพแวดล้อมและการใช้งานที่ต่างกัน ซึ่งอาจทำให้ยากในการสร้างเอฟเฟกต์หรือรูปแบบที่เหมือนกันในแต่ละแพลต์ฟอร์ม (cross-platform) ได้อย่างเหมาะสม
- ความสามารถในการจัดหน้าแบบที่ยังมีข้อจำกัด สำหรับการจัดหน้าที่ซับซ้อนและซับซ้อนมาก การใช้ CSS อาจไม่เพียงพอและอาจต้องใช้ JavaScript เพื่อให้บรรทัดต่อกันหรือการจัดหน้าที่ซับซ้อนยิ่งขึ้น
สรุปเรื่องภาษา CSS ฉบับคนทำโปรเจค
หากคุณกำลังทำโปรเจคที่เกี่ยวข้องกับทำหรือพัฒนาเว็บไซต์ในส่วนของ Front End ต้องอาศัยการจัดรูปแบบเว็บไซต์ด้วย CSS โดยอาจจะเขียนขึ้นมาเองด้วยความเข้าใจ แต่อาจดูยุ่งยาก บางคนต้องศึกษาเพิ่ม ด้วยระยะเวลการทำโปรเจคที่จำกัด เราอาจเลือกใช้ตัว Framework สำเร็จรูปที่มีอยู่แล้ว ก็จะช่วยประหยัดเวลาและทำให้โปรเจคดูน่าสนใจมากยิ่งขึ้น ซึ่งแอดมินแนะนำให้ใช้ตัว Framework มากกว่าการนั่งเขียนขึ้นมาใหม่ครับ ซึ่งเจ้าตัว Framework บางตัวที่เป็นแบบ Open Source ใช้ได้ฟรี แถมเราสามารถเข้าไปแก้ไขโค้ดบางส่วนเพื่อปรับให้เป็นแบบสไตล์ที่เราต้องการได้อีกด้วย
ถ้าชอบคอนเทนต์แบบนี้สามารถติดตามข่าวสารและบทความทำโปรเจคของ makewebproject เพื่ออัปเดทความเคลื่อนไหวของการเขียนโปรแกรมภาษา HTML และ CSS หากท่านมีข้อเสนอแนะ หรือติดปัญหาส่วนไหนสามารถสอบถามผ่าน Facebook รับทำโปรเจค หรือ Line รับทำโปรเจค ได้เลยครับ
อ่านข่าวอื่นๆเพิ่มเติมได้ที่ บทความและเทคนิคการทำโปรเจค
CSS คืออะไร CSS ประโยชน์ CSS ประวัติ สอนเขียน CSS CSS3 CSS ข้อดี ข้อเสีย ตกแต่งเว็บ CSS ย่อมาจาก CSS คำสั่ง CSS จัดการหน้าเว็บ
กลับหน้าเทคนิคการทำโปรเจค