HTML คืออะไร? ทำไมมือใหม่หัดทำเว็บไซต์ต้องรู้จัก
HTMLเป็นภาษาพื้นฐานที่ใช้ในการกำหนดโครงสร้างของเว็บเพจ เหมาะกับมือใหม่ที่กำลังเริ่มศึกษาการทำเว็บไซต์ โดยภาษา HTML ได้ถูกวิวัฒนาการมาแล้วหลายเวอร์ชันจนถึงปัจจุบัน คือเวอร์ชันที่ 5 หรือที่เราเรียกว่า HTML5 ซึ่งเป็นการเปลี่ยนแปลงครั้งสำคัญ เนื่องจากได้เพิ่มคุณสมบัติใหม่เข้ามามากมาย บทความนี้จะพาคุณไปรู้จักกับภาษา HTML ตั้งแต่จุดเริ่มต้นไปจนถึงปัจจุบัน ทางแอดมินได้รวบรวมข้อมูลเกี่ยวกับแนวคิดและทฤษฎีของภาษา HTML ไว้ให้แล้วสามารถเลือกอ่านตามหัวข้อได้เลยจ้า
|
HTML คืออะไร? ประวัติความเป็นมาของภาษา HTML หลักการทำงานของภาษา HTML ทำความรู้จัก HTML5 ข้อดี VS ข้อเสีย ของ HTML สรุปเรื่องภาษา HTML ฉบับคนทำโปรเจค |
HTML คืออะไร
HTML ย่อมาจาก Hypertext Markup Language ไม่จัดว่าเป็นภาษาในการเขียนโปรแกรม (Programming Language) แต่จัดเป็นภาษาประเภทการกำหนดสัญลักษณ์ (Markup Language) และเป็นภาษาแรกที่ใช้ในการสร้างหน้าเว็บไซต์ โดยใช้พื้นฐานมาจากภาษา SGML (Standard Generalized Markup Language) ซึ่งเป็นภาษาในการจัดโครงร่างของเอกสารที่มีอยู่แล้วในสมัยนั้น ถือเป็นภาษามาตรฐานสำหรับการสร้างเว็บไซต์โดยใช้ element หรือ tag ที่ประกอบด้วย opening tag และ closing tag ซึ่งอยู่ภายในวงเล็บมุมซ้าย < > และ < / > ตามลำดับ เพื่อระบุโครงสร้างและเนื้อหา เช่น การกำหนดหัวเรื่อง (heading), การแทรกรูปภาพ (image), การสร้างลิงค์ (link) เป็นต้น และยังสามารถอ่านได้โดยเบราว์เซอร์ทุกประเภท เนื่องจากถูกแปลงเป็นโค้ดที่เบราว์เซอร์สามารถอ่านและแสดงผลได้ ด้วยความสามารถของ HTML ทำให้เว็บไซต์มีความยืดหยุ่นสูง จึงเป็นภาษาหลักที่นักพัฒนาเว็บไซต์ต้องรู้จักและใช้งานในการสร้างเว็บไซต์ทุกรูปแบบ ไม่ว่าจะเป็นเว็บไซต์สำหรับธุรกิจ, เว็บไซต์ส่วนตัว หรือเว็บไซต์ e-commerce
ประวัติความเป็นมาของ HTML

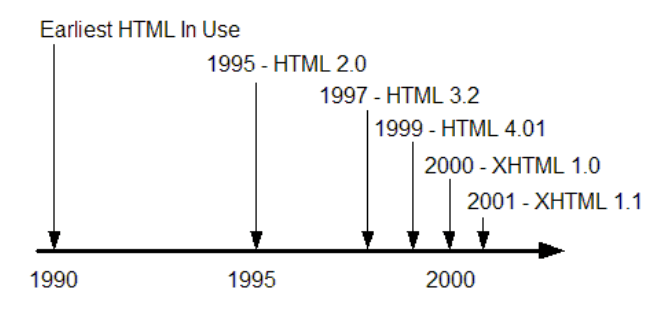
รูปภาพแสดงไทม์ไลน์ประวัติของภาษา HTML
- HTML 1.0 เป็นต้นแบบของภาษา HTML เกิดจากผลงานการวิจัยที่มหาวิทยาลัย CERN ในปี 1990 โดย Tim Berners-Lee ซึ่งในเวอร์ชันนี้มีฟีเจอร์พื้นฐานเท่านั้น และยังไม่สามารถใช้ในการพัฒนาเว็บไซต์ที่ซับซ้อนได้เท่าในปัจจุบัน HTML 1.0 มี tag พื้นฐานเพียงไม่กี่ตัวเท่านั้น เช่น <html>, <head>, <title>, <body>, <p> เป็นต้น ซึ่ง tag เหล่านี้ใช้สำหรับกำหนดโครงสร้างของหน้าเว็บไซต์เบื้องต้นนอกจากนี้ HTML 1.0 ยังไม่รองรับรูปภาพ หรือสื่ออื่น ๆ ที่ใช้เพื่อเสริมความหลากหลายให้กับหน้าเว็บไซต์ และยังไม่มีการสนับสนุนสำหรับภาษาอื่น ๆ เช่น CSS หรือ JavaScript อย่างไรก็ตาม HTML 1.0 เป็นฐานรากสำคัญที่สำคัญในการพัฒนาภาษา HTML ในภายหลัง และถือเป็นจุดเริ่มต้นของการสร้างเว็บไซต์และเว็บเพจในยุคอินเทอร์เน็ตเริ่มแรก นอกจากนี้ยังถูกนำไปใช้เป็นข้อกำหนดในการสร้างเว็บเบราเซอร์ตัวแรกที่ชื่อว่า NCSA Mosaic
- HTML 2.0 เป็นเวอร์ชันที่พัฒนาต่อจาก HTML 1.0 ในช่วงปี ค.ศ. 1994 โดยมีการเพิ่มฟีเจอร์และความสามารถใหม่เข้ามา เพื่อสนับสนุนในการพัฒนาเว็บไซต์ที่ซับซ้อนขึ้น โดยเพิ่ม tag ที่ใช้สำหรับการจัดการตาราง (table) เช่น <table>, <tr>, <th>, <td> เพื่อช่วยในการจัดหน้าเว็บไซต์ให้เป็นแบบตาราง รวมถึง tag สำหรับการสร้างฟอร์ม (form) เช่น <form>, <input>, <button>, <select> เพื่อช่วยในการรับข้อมูลจากผู้ใช้งาน นอกจากนี้ HTML 2.0 ยังมีการเพิ่มความสามารถในการสร้างลิงก์ (link) และการใช้งานคำสั่งภายในหน้าเว็บไซต์ รวมถึงการเพิ่มฟีเจอร์ใหม่เพื่อช่วยในการแสดงผลต่าง ๆ บนหน้าเว็บไซต์ เช่น รูปภาพ (image) และเสียง (sound) อย่างไรก็ตาม HTML 2.0 ยังมีความจำกัดบางประการ เช่น ไม่สามารถสร้างเมนูแบบเดร็ปดาวน์ (dropdown menu) และไม่มีการสนับสนุนภาษา CSS
- HTML 3.0 เป็นเวอร์ชันที่พัฒนาต่อจาก HTML 2.0 โดยเป็นการเพิ่มความสามารถและฟีเจอร์ใหม่เข้ามาเพื่อตอบสนองความต้องการของผู้ใช้งานในการสร้างเว็บไซต์ที่มีความสวยงามและฟังก์ชันการทำงานที่สูงขึ้น โดยเพิ่ม tag สำหรับการจัดการภาพ (image) เช่น <img>, <figcaption>, <figure> เพื่อช่วยในการแสดงภาพในหน้าเว็บไซต์อย่างมีระเบียบและเรียบร้อย รวมถึงการเพิ่ม tag สำหรับการจัดการเนื้อหา (content) เช่น <header>, <footer>, <nav> เพื่อช่วยในการจัดเรียงเนื้อหาในหน้าเว็บไซต์
- HTML 4.0 เป็นเวอร์ชันของ HTML ที่ปล่อยออกมาในปี ค.ศ. 1999 โดยองค์กรระหว่างประเทศที่ทำงานด้านการพัฒนาเทคโนโลยีเว็บ (World Wide Web Consortium: W3C) ซึ่งเป็นองค์กรที่รับผิดชอบในการพัฒนามาตรฐานเว็บไซต์ที่เป็นเหมือนกันสำหรับทุกๆ บราวเซอร์ HTML 4.0 มีการเพิ่มเติมคุณสมบัติต่างๆ เช่น การสนับสนุนสกุลภาพแบบ PNG การสร้างตารางข้อมูล (Data Tables) และการเพิ่มฟอร์มฟิลด์เพื่อเพิ่มประสิทธิภาพในการรับข้อมูลจากผู้ใช้งาน แยกส่วนของฟอร์มและส่วนอื่นๆ ออกเป็นส่วนย่อยๆ ด้วยแท็ก <fieldset> และ <legend> ทำให้ผู้ใช้งานสามารถเข้าใจและใช้งานฟอร์มได้ง่ายขึ้น นอกจากนี้ยังมีการเพิ่มประสิทธิภาพในการทำงานของ JavaScript
- ในปี ค.ศ. 2004 กลุ่มบริษัทผู้สร้างเว็บเบราเซอร์ได้รวมตัวกันตั้งหน่วยงานที่ชื่อว่า Web Hypertext Application Technology Working Group (WHATWG) เพื่อสร้างมาตรฐานใหม่และขยายขีดความสามารถของภาษา HTML ให้มากขึ้นกว่าเดิม โดย W3C ได้ให้การสนับสนุนเป็นอย่างดี จนกระทั่ง ในปี ค.ศ. 2007 ได้มีการเผยแพร่ข้อกำหนดใหม่ของภาษาโดยใช้ชื่อว่า HTML5
หลักการทำงานของ HTML
HTML มีหลักการทำงานอยู่ 3 ส่วนหลัก คือ โครงสร้าง (structure) ส่วนเนื้อหา (content) และการสื่อสารกับเว็บเบราว์เซอร์ (presentation) โดยมีการใช้ tags หรือแท็กเพื่อเปิดและปิดบล็อกของโค้ด HTML ตามลำดับของโครงสร้างมีรายละเอียดดังนี้
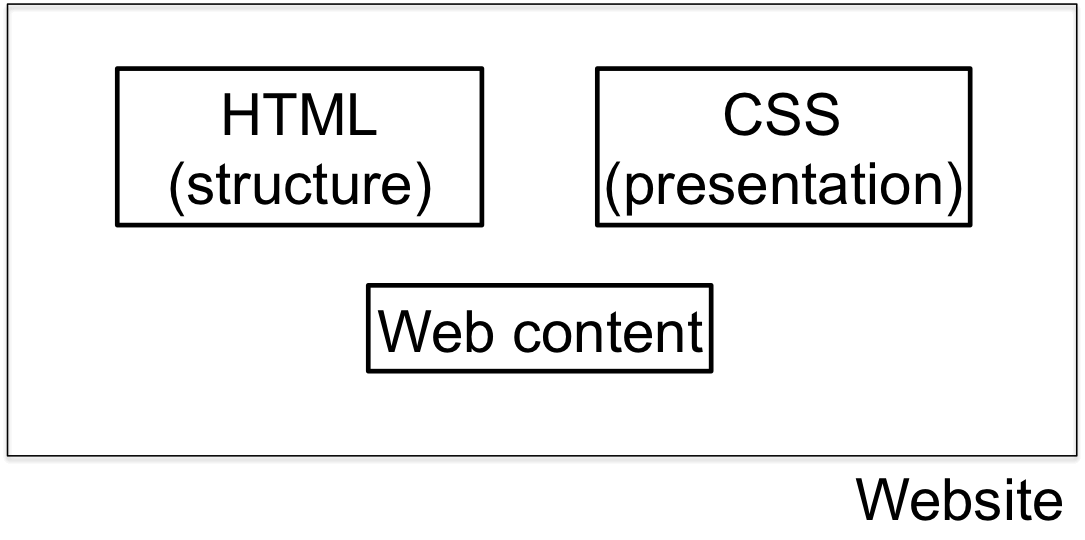
รูปภาพแสดงการทำงานของภาษา HTML ร่วมกับ CSS และ Javascript
- โครงสร้าง (Structure) เป็นส่วนที่ใช้สร้างโครงสร้างหน้าเว็บไซต์ เพื่อให้เว็บเบราว์เซอร์เข้าใจได้ว่าเนื้อหาในหน้าเว็บไซต์นั้นมีส่วนประกอบอย่างไร และควรจะแสดงอย่างไร โดยหลักการทำงานของส่วนนี้คือการใช้แท็ก (tag) ที่ต้องปิดให้สมบูรณ์เพื่อกำหนดโครงสร้างของหน้าเว็บไซต์ ตัวอย่างแท็กที่ใช้กันอย่างแพร่หลายคือ <html>, <head>, <body>, <div> เป็นต้น
- ส่วนเนื้อหา (Content) เป็นส่วนที่ใช้สร้างเนื้อหาในหน้าเว็บไซต์ โดยหลักการทำงานของส่วนนี้คือการใช้แท็กที่ไม่ต้องปิด (self-closing tag) เช่น <img>, <br>, <input> เป็นต้น หรือแท็กที่ต้องปิด (closing tag) เช่น <p>, <h1> - <h6>, <ul>, <ol> เป็นต้น
- การสื่อสารกับเว็บเบราว์เซอร์ (Presentation) เป็นส่วนที่ใช้สร้างการแสดงผลให้เนื้อหาในหน้าเว็บไซต์มีลักษณะต่าง ๆ เช่น สีพื้นหลัง, ขนาดตัวอักษร, ตำแหน่งของเนื้อหา เป็นต้น โดยใช้ CSS (Cascading Style Sheets) เพื่อกำหนดลักษณะต่าง ๆ ของเนื้อหาในหน้าเว็บไซต์
มารู้จักกับ HTML5
- พัฒนาเพื่อรองรับการทำงานของ JavaScript เครื่องมือที่ช่วยในการสร้างส่วนต่อประสานผู้ใช้ (User Interface)
- การพัฒนาเว็บไซต์แบบ Responsive Design ให้สามารถปรับขนาดหน้าจอได้ตามอุปกรณ์ที่เข้าถึงเว็บไซต์
- การใช้งาน Canvas สำหรับการวาดรูปภาพและภาพเคลื่อนไหว
- การเล่นเสียงและวิดีโอโดยไม่ต้องใช้โปรแกรมฝังเพิ่มเติม
- การใช้งานแท็กเกี่ยวกับซีเมนต์การ์ดสำหรับสร้างและแสดงข้อมูลการ์ดของสิ่งของ
- การใช้งานฟีเจอร์ Geolocation เพื่อแสดงตำแหน่งที่ตั้งของผู้ใช้งาน
- การทำงานออฟไลน์ (Offline Web Applications) เพื่อให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาของเว็บไซต์ได้โดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต
- Semantic tags: ช่วยให้การเขียน HTML มีความหมายเป็นระเบียบและเข้าใจง่ายขึ้น เช่น <header>, <footer>, <nav>, <article>, <aside> เป็นต้น
แท๊กใหม่ใน HTML5
<article>, <aside>, <header>, <footer>, <nav>, <section> |
ใช้ในการจัดการโครงสร้างของเอกสารที่ซับซ้อยให้ง่ายยิ่งขึ้น |
<audio>, <video>, <track>, <source> |
ใช้งานมัลติมีเดีย |
<canvas> |
ใช้วาดภาพและแสดงผลกราฟิก |
<mark> |
ใข้เน้นข้อความด้วยการทำไฮไลต์พื้นหลัง |
<meter> |
ใช้วัดค่า |
<progress> |
ใช้แสดงแถบความคืบหน้าของงาน อาจจะแสดงเป็น % หรือตัวเลข |
<time> |
ใช้แสดงข้อมูลที่เป็นเวลา |
<detailist> |
ใช้แสดงรายการใน Dropdown |
<hgroup> |
ใช้จัดกลุ่มหัวข้อเอกสาร |
<input type=email> |
เป็นช่องรับข้อมูลชนิดอีเมล และยังสามารถตรวจสอบความถูกต้องของอีเมลที่ป้อนเข้ามาด้วย |
<input type=url> |
เป็นช่องรับข้อมูลที่เป็น URL |
<input type=number> |
เป็นช่องรับข้อมูลเฉพาะตัวเลข |
<input type=range> |
เป็นช่องรับข้อมูลที่เป็นตัวเลข โดยสามารถกำหนดช่วงระหว่างตัวเลขได้ |
<input type=color> |
แสดงรายการสีให้เลือก |
<input type=datetime> |
เป็นช่องรับข้อมูลที่เป็นวันที่/เวลา |
แท๊กที่ถูกยกเลิกใน HTML5
นอกจากแท๊กที่เพิ่มเข้ามาใหม่แล้ว ใน HTML5 ก็ได้มีการยกเลิกการใช้งานในบางแท๊ก ได้แก่
<acronym> <big> <center> <dir> <font> <strike> <tt>นอกจากนี้ในบางแท๊กอาจไม่ได้ถูกยกเลิก แต่อาจมีการเปลี่ยนแปลงเกี่ยวกับการกำหนดค่าแอตทริบิวต์ใหม่ ซึ่งยังสามารถแสดงผลบนเว็บเบราเซอร์ได้อยู่ดี ดังนั้นแม้เราจะใช้แท๊ก HTML5 ที่ถูกยกเลิกไปแล้วก็อาจจะได้ผลลัพธ์ตามปกติ ซึ่งในอนาคตหากมีการอัปเดทเว็บเบราเซอร์ก็อาจจะไม่รองรับแท๊ก HTML ที่ถูกยกเลิกไป จะทำให้เว็บไซต์แสดงผลผิดพลาดได้ ดังนั้นจึงควรใช้แท๊กที่รองรับ HTML5 ไปเลย
ข้อดี VS ข้อเสียของ HTML
ข้อดีของ HTML
- เป็นภาษาที่ง่ายต่อการเรียนรู้และใช้งาน สำหรับผู้ที่มีพื้นฐานในการโปรแกรมมิ่งหรือไม่มีเลยก็สามารถเรียนรู้ HTML ได้ง่ายๆ
- มีความยืดหยุ่นในการสร้างเว็บไซต์ ทำให้นักพัฒนาสามารถปรับแต่งหน้าเว็บตามต้องการได้ ไม่ว่าจะเป็นขนาด, สี, รูปแบบ
- สามารถทำงานได้บนเบราว์เซอร์หลายแบบ ไม่ว่าจะเป็น Chrome, Firefox, Safari, หรือ Edge ทำให้เว็บไซต์ที่สร้างด้วย HTML สามารถแสดงผลได้ถูกต้องบนหลายโปรแกรมเบราว์เซอร์
- สามารถใช้งานร่วมกับภาษาโปรแกรมมิ่งอื่นๆ เช่น CSS (Cascading Style Sheets), JavaScript, PHP, JSP, ASP เพื่อเพิ่มประสิทธิภาพและปรับปรุงประสิทธิภาพในการพัฒนาเว็บไซต์
- เป็นเทคโนโลยีที่เปิดเผยและใช้งานได้ฟรี ไม่ต้องเสียค่าใช้จ่าย
- รองรับสื่อต่างๆ รองรับการแสดงผลสื่อต่างๆ เช่น ข้อความ รูปภาพ วิดีโอ ไฟล์เสียง แผนที่ และอื่นๆ ทำให้สามารถสร้างเว็บไซต์ที่หลากหลายและน่าสนใจได้
- สามารถติดต่อสื่อสารกับผู้ใช้ มีฟอร์มและองค์ประกอบอื่นๆ ที่ช่วยให้ผู้ใช้สามารถกรอกข้อมูลและติดต่อกับเว็บเพจได้ อย่างเช่นฟอร์มติดต่อหรือฟอร์มสมัครสมาชิก
ข้อเสียของ HTML
- ไม่สามารถจัดการข้อมูลแบบซับซ้อน เพราะมันถูกออกแบบมาให้เป็นภาษาที่ใช้สำหรับสร้างโครงสร้างหน้าเว็บเท่านั้น
- ไม่ได้ถูกออกแบบมาเพื่อการโปรแกรมมิ่ง และไม่ได้รองรับฟีเจอร์ที่ทำให้สะดวกสบายในการพัฒนาโปรแกรม รวมไปถึงการจัดการกับข้อมูลในฐานข้อมูล ซึ่งต้องใช้เทคโนโลยีเพิ่มเติม
- อาจมีการแสดงผลที่แตกต่างไปตามเบราว์เซอร์ที่ใช้งาน ซึ่งอาจทำให้เว็บไซต์ดูไม่เหมือนกันหรือมีปัญหาในบางกรณี
- มีข้อจำกัดในด้านกราฟิกและอาจไม่ค่อยมีประสิทธิภาพเมื่อเทียบกับภาษาที่เน้นการแสดงผลทางกราฟิกเป็นหลัก
- ไม่ได้มีฟีเจอร์ที่สามารถสื่อสารแบบ Real-time หรือการอัพเดทข้อมูลโดยอัตโนมัติโดยไม่ต้องรีเฟรชหน้าเว็บ
- การรักษาความปลอดภัย เนื่องจาก HTML เป็นภาษาที่ใช้สร้างโครงสร้างเว็บเพจ มีความสามารถในการแสดงผลข้อมูลเท่านั้น ซึ่งอาจทำให้เกิดช่องโหว่ความปลอดภัยในกรณีที่มีการป้อนข้อมูลที่ไม่ถูกต้องหรือไม่ได้รับการตรวจสอบอย่างเพียงพอ
สรุปเรื่องภาษา HTML ฉบับคนทำโปรเจค
จะเห็นได้ว่าภาษา HTML เป็นภาษาพื้นฐานที่ใช้สำหรับสร้างและกำหนดโครงสร้างของเว็บไซต์ โดยทำงานร่วมกับ CSS และ JavaScript เพื่อสร้างเว็บไซต์ที่สามารถทำงานได้บนหลายเบราว์เซอร์ เป็นภาษาที่ใช้งานง่าย ไม่ต้องการความรู้เชิงลึกในการเขียนโปรแกรมมากนัก จึงเหมาะสำหรับมือใหม่ที่กำลังเริ่มศึกษาการทำเว็บไซต์โดยต้องปูพื้นฐานการทำเว็บไซต์ด้วยภาษา HTML และ CSS ก่อนเพื่อที่จะนำมาทำงโปรเจคคอมพิวเตอร์ของตนเองได้ ซึ่งสามารถคัดลอกข้อมูลจากเพจนี้ไปใส่ไว้ในบทที่ 2 ของรูปเล่มโปรเจค ในหัวข้อแนวคิดและทฤษฎีที่เกี่ยวข้องได้เลย อย่าลืมใส่อ้างอิงข้อมูลว่าเอามาจากเว็บนี้ด้วยนะครับ :)ถ้าชอบคอนเทนต์แบบนี้สามารถติดตามข่าวสารและบทความทำโปรเจคของ makewebproject เพื่ออัปเดทความเคลื่อนไหวของการเขียนโปรแกรมภาษา HTML หากท่านมีข้อเสนอแนะ หรือติดปัญหาส่วนไหนสามารถสอบถามผ่าน เฟสบุ๊ครับทำโปรเจค หรือ line รับทำโปรเจค ได้เลยครับ
อ่านข่าวอื่นๆเพิ่มเติมได้ที่ บทความและเทคนิคการทำโปรเจค
HTML คืออะไร แนวคิดและทฤษฎี HTML ประวัติ HTML ความเป็นมา HTML จุดเริ่มต้นของ HTML ทำโปรเจค HTML HTML means? HTML elements WHATWG SGML
กลับหน้าเทคนิคการทำโปรเจค